
The Americans with Disabilities Act is a law that prohibits discrimination against people with disabilities. It concerns all areas of life, requiring equal access to education, employment, and businesses, and more.
Similarly, the Rehabilitation Act outlaws discrimination that affects access to government programs. Section 508 of this act states that federal electronic and information technology should be available to people with disabilities.
Websites belonging to state and local governments, as well as businesses open to the public, must comply with these laws.
Currently, there aren’t federal standards that define exact requirements for an accessible site. As a rule of thumb, most follow the Web Content Accessibility Guidelines(or WCAG). The WCAG outlines international standards for accessibility on the web.
Why should I care if my website complies with Section 508 of the Rehabilitation Act?
One in four Americans struggle with some kind of disability. Having an inaccessible site would alienate a significant portion of your audience. The web should be a place that is inclusive to all.
Another reason to make your site more accessible is that it can improve your site for people who don’t have disabilities. Originally, curb-cuts were designed for wheelchair access to sidewalks. Although unintended, the change has improved mobility in general, helping people with strollers and scooters navigate more easily.
The same can be said about video captions, which are used by both deaf and hearing people. Better web accessibility can benefit everyone!
How can I find out what problems my website has that I need to fix?
WebAIM, an organization dedicated to improving accessibility issues, provides several useful resources and tools.
One tool called WAVE (https://wave.webaim.org/) will evaluate a webpage and catch potential accessibility errors.
Try it with your own webpage to see the types of issues it flags. But keep in mind that any online tool is only as good as the knowledge the person who uses it applies. WAVE highlights issues the web designer should look at and then decide if correction is needed.
Other helpful accessibility checkers useful for website developers:
Note: These tools should NOT be used on their own to ensure ADA compliance. There is no application that can catch every accessibility problem (if an app claims to, you should avoid it). These resources should only be used as an aid to manual testing.
How can I fix them or find someone who can fix them?
You can enlist a specialist to find and correct potential accessibility problems. But keep in mind that correcting problems isn’t a one-time and you’re done activity. It’s better to understand the potential problems and address them as you add content.
Alternatively, you could also refer to the WCAG guidelines and try to fix the problems on your own. This would require some familiarity with HTML and CSS.
To improve the accessibility of your site, here are a few changes to start with:
 Note the gray “tooltip” that appears below this image in the screenshot. It contains two double quote marks as the alternative text for the graphic image. This indicates to a screen reader that there is no information in the image that is not also available within the text so no text needs to be read. Without the alt text, the screen reader will read the filename for the image. Image file names rarely contain useful information.
Note the gray “tooltip” that appears below this image in the screenshot. It contains two double quote marks as the alternative text for the graphic image. This indicates to a screen reader that there is no information in the image that is not also available within the text so no text needs to be read. Without the alt text, the screen reader will read the filename for the image. Image file names rarely contain useful information.
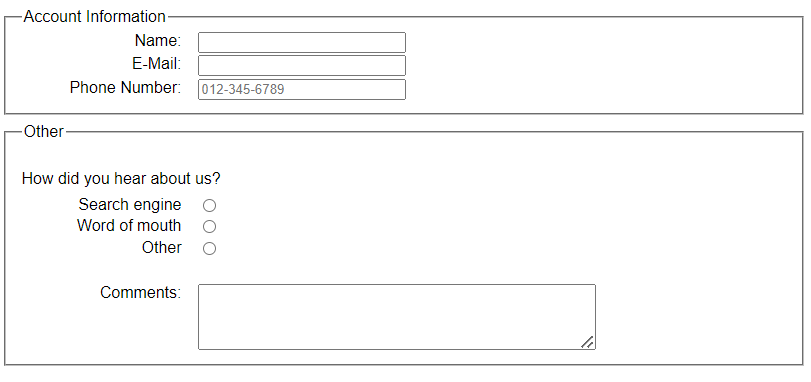
Clear HTML labels make selected form fields identifiable to users with screen readers.

-
Use video captions
-
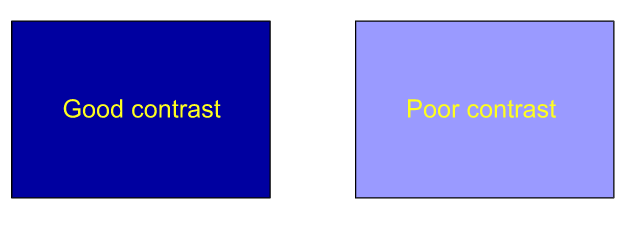
Apply color contrast
Color contrast makes text more readable.

Screen reader users often skip through the links on a page to find what they’re looking for. To make the process easier, links should make sense out of context.
This would be considered inaccessible:
Check out the article here.
To improve accessibility, make your link more specific:
Check out this article on writing accessible links.
And overall, keep things clear and concise.
We’ll include more specific information on how to make your websites compliant with Section 508 in future blog posts.